Get Free Consultation




A fast and responsive website is paramount to ensuring a positive user experience and improving search engine rankings. Our recent project aimed to optimize both mobile and desktop performance for a client’s website, addressing various challenges to achieve significant improvements. In this case study, we will share the challenges faced, our strategic approach, and the successful execution of the project, including thorough testing procedures.
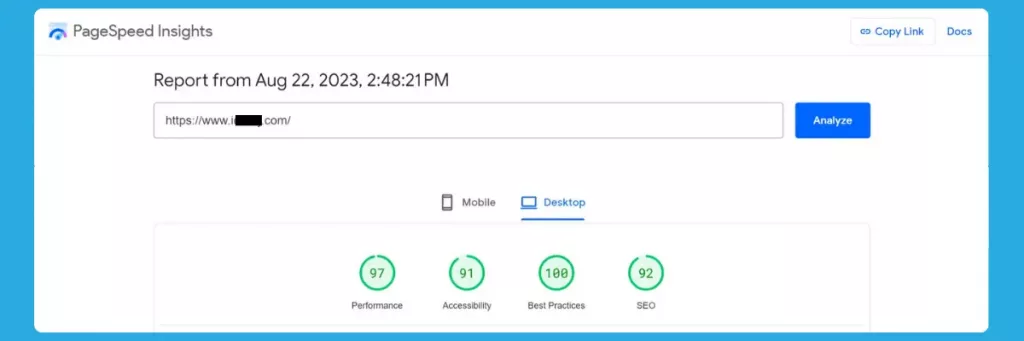
Comprehensive Performance Audit: Our team began by conducting a comprehensive performance audit using various tools like Google PageSpeed Insights, GTmetrix, and Lighthouse, and specifically addressing Core Web Vitals metrics. This audit identified specific areas that needed improvement, focusing on LCP, FID, and CLS
Content Optimization: We optimized images and videos, reducing their file sizes while maintaining visual quality. We also minimized the use of large, unnecessary scripts and resources.
Caching and Compression: Leveraging browser caching and implementing GZIP compression significantly reduced the loading time of static assets, such as CSS and JavaScript files.
Mobile-First Design: We adopted a mobile-first design approach, ensuring that the website was responsive and user-friendly on all screen sizes. This involved optimizing the site’s layout and content for smaller screens.
Lazy Loading: Implementing lazy loading for images and non-essential content allowed us to improve initial page load times without sacrificing user experience.


Implementation of Best Practices: Our design-development team meticulously implemented best practices, including minification of CSS and JavaScript, asynchronous loading of scripts, and reducing HTTP requests.
CDN Integration: We integrated a Content Delivery Network (CDN) to distribute website assets to geographically dispersed users, further reducing latency.
Server Optimization:We optimized server settings, including server-side caching, to handle increased traffic efficiently.
Performance Testing: Extensive performance testing was conducted using real devices and various network conditions to ensure the website loaded quickly and efficiently across different platforms.
User Testing: A group of real users was engaged to provide feedback on the website’s performance and user experience, enabling us to make necessary refinements.




Conclusion: Through a comprehensive approach that involved in-depth auditing, strategic optimization, and rigorous testing, we successfully improved both mobile and desktop performance for our client’s website. These enhancements not only boosted the website’s search engine rankings but also delivered a superior user experience, ultimately leading to increased user engagement and reduced bounce rates. Our commitment to excellence in web performance optimization continues to drive tangible results for our clients, ensuring their online success.




We use cookies to improve your experience on our site. By using our website, you’re agreeing to the collection of data as described in our Privacy Policy.